Analyzing the Design of a Newsletter
The Problem
A great way to boost small companies’ recognizability and brand image is to establish steady communication with customers. One popular strategy is through monthly newsletters. These emails can serve as a great way to establish loyalty among customers by providing a sense of familiarity and community. They can also be used as a great marketing strategy by establishing direct communication to encourage repeat costumers. For Penguin Coding, our main goal is to engage parents by providing them monthly news to keep them in the loop and also encourage sign-ups for the next semester.
When I came onboard, my boss wanted to establish a more consistent monthly newsletter that provided parents with more personalized information about our company each month. There was no established template for these newsletters yet, so I went about making my own which can be seen below as the first draft. Then, my boss went through and made his own changes to send out. Then, we both sat down and went through each email template and the pros and cons of each, and in the end, had created a template that all of our newsletters will follow from now on.
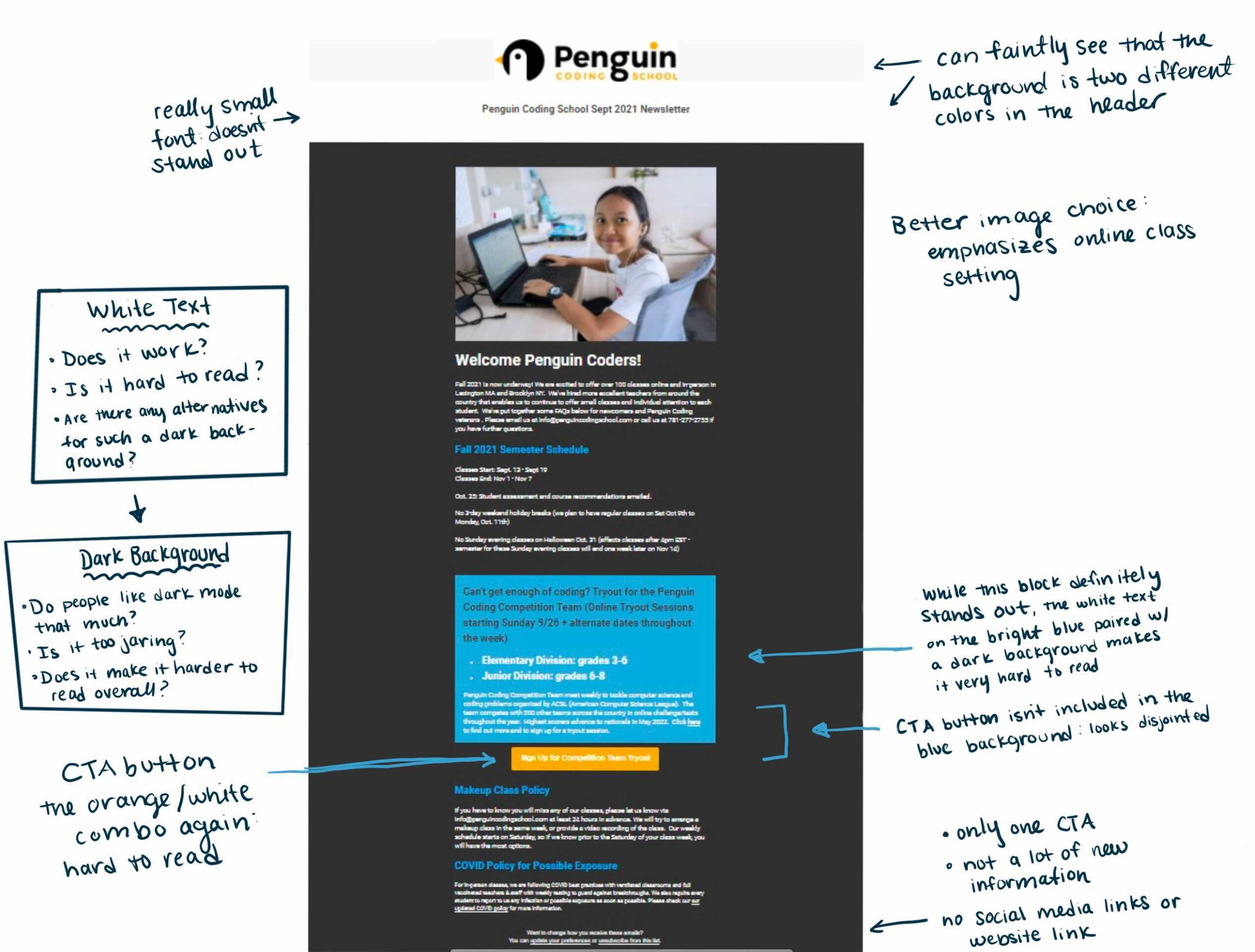
First Draft (Mine) with Critiques
Second Draft (My Boss’) with Critiques
Third (and currently final) Draft/Template for Future Newsletters
Conclusion
From this exercise, I have grown more accustomed to the review process and utilizing critical thinking to analyze and solve problems. The next step for this project is to observe the statistics for these newsletters over the next few months and see if there is any improvement in open-rate and most importantly click through rate. This process allowed me to become more familiar with design critiques and gain practice thinking critique about how design impacts the viewers ease and pleasure of viewing a piece of media such as this newsletter. Going through a critique can be intimidating the first time you do it, especially when your boss is involved, however over time I have grown more accustomed to critiques and value them greatly as they can allow for great creative growth. Allowing new eyes to view your design is essential and I have found that going through critiques has allowed for a lot of growth in my designs and also increased my ability to critique my own work which in turn strengthens my designs.
Evaluating the effectivness of Hubspot and SquareSpace
The Start
On one of my first days at my new job this fall, my boss asked me to go through the current website and see what I thought of it. Since I was new and eager, this throw-away task resulted in a 5 page Google Doc with notes on every page of the website. For the most part, my critiques were rather subjective; what I thought would look better, but in some cases, I found broken links and missing images. Once I handed all of this to my boss, he glanced at it, and moved on setting me up with actual tasks. However, this deep dive has stuck with me, and now with a few months under my belt, I have come back to my first instinctive thoughts and built upon them.
A lot of my initial observations were rather uninformed; I wasn’t familiar with Squarespace or Sawyer (the scheduling tool) or even this company yet. However, after a few months playing around with all these new tools, I now have a better idea of what is both possible to change and how to better organize the website.
Re-designing the website is still an ongoing process as I become more fully integrated into this company, so some of the ideas have not reached fruition at the time I am writing this.
Below I have outlined the work I have done currently towards improving the company’s website and what I have learned along the way (though I’m still nowhere close to an expert.)
Hubspot vs SquareSpace Analysis
Sometime in late September, my boss announced that we would be switching our website, help-site, and email marketing all over to HubSpot. I was tasked with transferring the website into HubSpot’s Content Management System (CMS) and learning about their marketing opportunities and Customer Relationship Management (CRM). While my main task was just to transfer the website over as closely as I could between the two systems, I also wanted to clean up some aspects of the site along the way. Some areas I thought to focus on were:
Reducing long scroll times on our current website
Cleaning up image alignment and reducing image size
Reducing Footer length
Reducing Headline length and complexity
Introducing new pages to help organize and reduce confusion on our site (homepages based on location, a page helping parents choose classes and levels, etc.)
Unfortunately, about a week into this project, my boss announced that we wouldn’t be moving everything to HubSpot. This meant I only had a chance to work on a few pages and address the first point. Below, you can find the comparison to our current website on Squarespace, and the start of the website I was creating on HubSpot.
HubSpot (my incomplete version)
SquareSpace (current site)
Key Differences: Smaller Image sizes, better (straighter) alignment of the rows, clearer and shorter headline. Overall: less scroll time
Key Differences: While there are still some excessive spaces in the HubSpot footer, overall it is shorter than the Square Space one and looks more appropriate for a footer.
Designing an Events Page (SquareSpace)
After the fake switch to HubSpot, I was tasked with making an events page on Squarespace. The first page I made, I used the built-in Events page template offered by Squarespace. However, my boss didn’t like the look of it, so I ended up creating my own.
Analyzing the Built-In Events Page:
(this is from 2021)
Using the built in template had its pros and cons.
Pros: it updated itself when events finished and kept track of the date itself.
Cons: There was no way to add a Call To Action (CTA) button directly onto the first page of the events page and past events were not displayed (you can only see them when editing as pictured above).
Designing my own Events Page
My version of the Events page: CTA buttons and descriptions are right below the event. Past events show up at the bottom to show a more complete page. Finally, at the bottom I included a newsletter sign up.
Pros: More inline with what my boss wanted.
Cons: have to manually update when dates pass.